移行した理由
最大の理由はデザインとユーザービリティです。やはり、はてなブログはロード時間が掛かってしまい読者にストレスを与えてしまうのと、広告の位置の調整などがしづらかったです。僕が理想とするシンプルで操作がしやすいレイアウトを実現するためにWordPressへ移行することにしました。
この記事では、独自ドメインではてなブログProを運用している人向けに、WordPressへの移行方法と注意事項を具体的に記載しております。
サーバーはConoHa WINGにしました
レンタルサーバーを契約するのが面倒であったのと、優れたUIを持つサービスがなさそうであったので今まで躊躇していましたが、GMOインターネット株式会社が提供する「ConoHa WING」というレンタルサーバーが良さげだったので契約しました。SSLも簡単に利用でき、WordPressインストールまで非常に簡単でした。
一番安いベーシック料金は、3か月プランで月額1,100円、6か月で月額1,000円、12か月で月額720円となっています。24ヶ月プランや36か月プランも用意されているので、ずっと使う自信がある方はそちらがおすすめです。とりあえずのお試しということで、6か月プランで6,600円支払いましたが、12か月でも良かったかな。
WINGプランは、好きなドメインを維持費無料で貰えます。料金も通常プランより安いので、特にこだわりがなければWINGプランで良いと思います。マシンパワー別にベーシック・スタンダード・プレミアムの3種類が用意されていますが、ブログ運営程度ではベーシックで十二分です。このサイトもベーシックで運用しております。
ConoHaで既に所有しているドメインを追加する方法
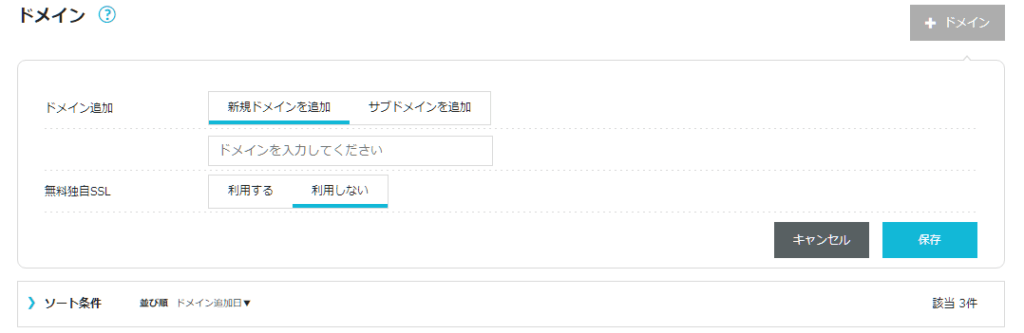
ConoHa WINGの契約を済ませたら、管理画面を立ち上げ、「サーバー管理→ドメインメニュー→(右上の)+ドメイン」をクリックして下さい。

ドメイン名を入力して保存をクリックします。無料独自SSLはこの後に設定するネームサーバー設定が反映されたら利用できるようになります。(30分以上かかると思います。)
移行準備
はてなブログからの移行にあたり注意する点がいくつかあるので紹介します。
はてなブログの記事をエクスポート
設定→詳細設定→記事のバックアップと製本サービスをクリックし、.txtファイルをダウンロードしておきます。
noindexに
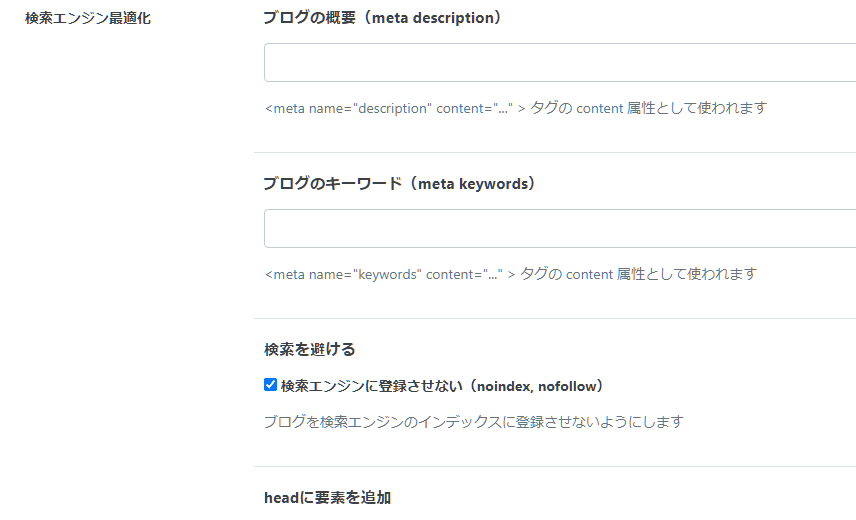
移行する前にはてな側で検索に表示されないように、noindex設定にしましょう。

「設定→詳細設定→検索エンジン最適化」にあります。同時に独自ドメインの欄を空欄にして、はてなとの紐づけを解除しましょう。
ドメインのネームサーバー設定をConoHaに変更
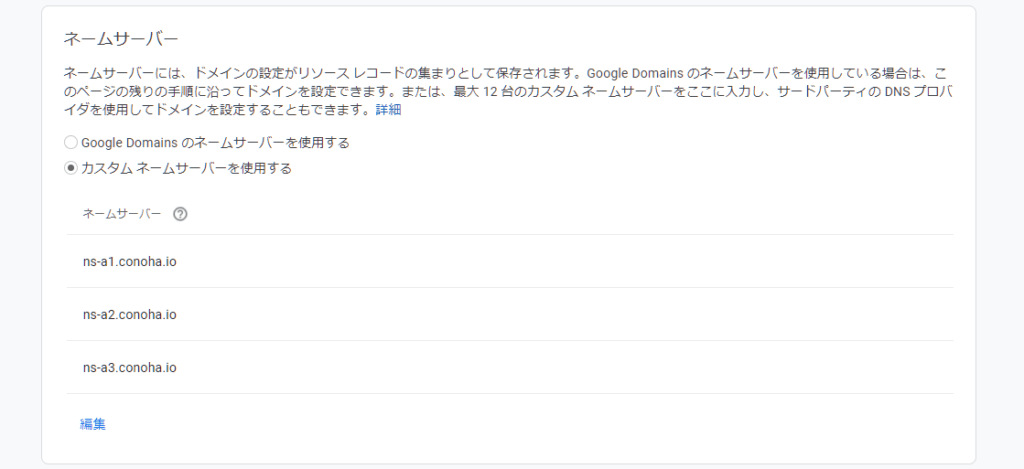
お使いのドメイン管理画面へ移動し、ネームサーバー設定を変更します。自分はGoogle Domainsを利用しているので、Google Domainsの画像になりますが、似たようなものだと思います。

DNSタブにあるネームサーバーに、
- ns-a1.conoha.io
- ns-a2.conoha.io
- ns-a3.conoha.io
の3つを入力します。右側の+ボタンから追加できます。
「ネームサーバーを変更する前にDNSSECを無効化」という警告が出ると思いますが、無視して「ネームサーバーを変更する」を選んでください。
カスタムリソースコードを設定
次にカスタムリソースコードの設定を行います。
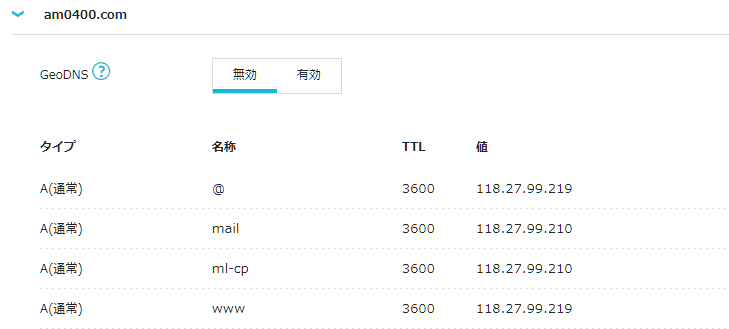
最初にConoHa WING管理画面からDNSを開き、ドメインリストから対象のドメインを選び、タイプがA(通常)・名称が@と表示されている部分の値のIPアドレスをコピーします。

この設定をGoogle DomainsのDNSタブ→カスタムリソースコードの欄に入力していきます。

Aレコードは、@(名前)のマークの部分を空欄にし、先ほどコピーしたIPアドレスをデータの欄に入力します。また、同様にCNAMEレコードを登録します。名前の部分を「www」にタイプをCNAMEにし、データを自サイトのドメインにして下さい。
反映を待つ間にWordPressをインストール
ConoHa WINGのサイト管理からサイト設定→アプリケーションインストール→+アプリケーションと進み、WordPressをインストールします。
バージョンはそのまま最新のものを選び、wwwありなしは今まで使っていたものに(基本なしが良いと言われています)、URLの末尾は空欄で、メールアドレスは実際に使っているアドレス、ユーザー名とパスワードは自分が分かるものに(推測されないようにした方が良い)、プラグインはお好みで(自分はインストールしてます)。
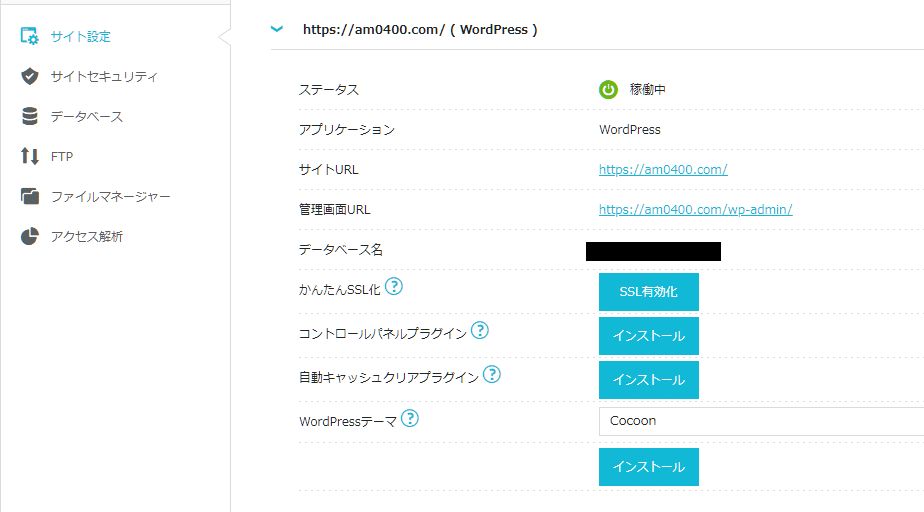
SSLの設定
ネームサーバー設定が反映されたらSSLの設定が利用できるようになります。

ConoHa WINGのサイト設定→サイトセキュリティを選び、無料独自SSLをクリックし、ONに設定しましょう。次に、サイト設定を開き、かんたんSSL化のSSL有効化をクリックします。

サイトURLがhttps://になっていれば完了です。これでWordPressサイト自体は完了です。管理画面URLからサイトにアクセスして、はてなブログからの移行を行っていきます。
移行(WordPressで作業)
先にテーマを入れます(SWELL)
自分は先にテーマのインストールをして、ある程度の雛形を作ってから細かい設定を行いました。先にインポートしてしまっても問題ないと思いますが、念のため先にしました。
今回インストールしたテーマはSWELLです。シンプルなデザインで、ブロックエディターに完全対応されているのが特徴です。はてなからの移行でしたら、ブロックエディターが使えるテーマがおすすめで、違和感なく使えています。むしろ快適ですね。
WordPressに対してHTMLやCSSでややこしいイメージがあるかもしれませんが、ブロックエディターは直感的に利用可能です。

17,600円とお高めですが非常におすすめです。表示速度も速く、SEO的にも良さそうです。興味がある方は上記の公式サイトに紹介動画があるので是非。
パーマリンクの設定
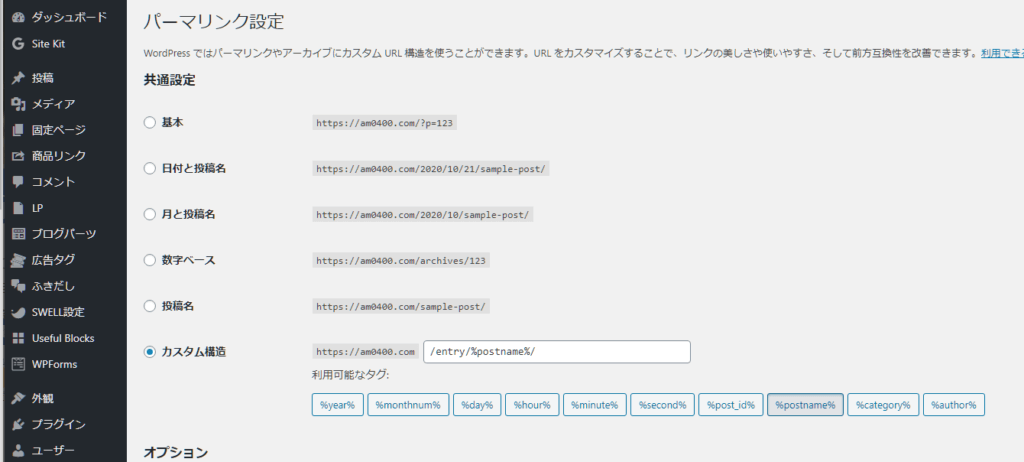
パーマリンクの設定を行います。この設定は非常に重要で、ここを間違えると今までの積み重ねが水泡に帰しますので慎重に行います。
WordPress管理画面で、設定→パーマリンクの設定をクリックし、カスタム構造を選び、
- /entry/%postname%
と入力します。

はてなブログでカスタムURLを設定していた場合は、この設定をすることでURL編集や転送設定の手間が省けます。
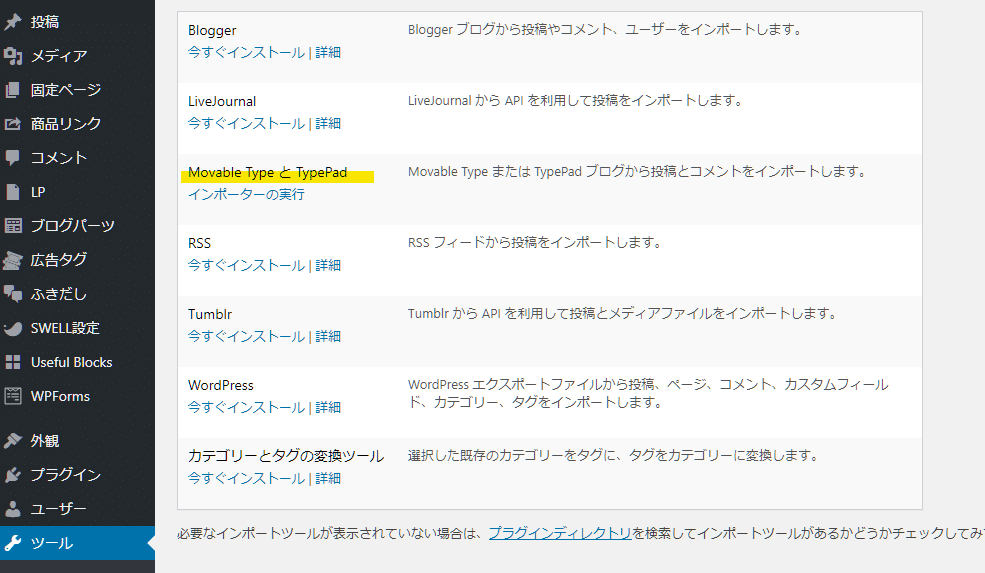
ダウンロードしておいた「はてなブログ」の.txtデータをインポート
左側のカラムからツール→インポートを選び、Movable TypeとTypePadの今すぐインストールをクリックし、インストールが完了したら、インポーターの実行をクリックします。

ダウンロードしておいた.txtファイルを選択して、ファイルをアップロードしインポート作業を行います。著者名はお好みで設定してください。
トータルの記事数を投稿タブから確認して、はてなブログ上での記事数と同じかどうかを確認すれば、一先ず終わりです。
細かい調整
アイキャッチ画像
ここからは気力と相談です。はてなブログからWordPressに移行すると、全てのアイキャッチ画像が消失します。
ですので、全てを手動で設定し直すか、記事の一番上にある画像がアイキャッチ画像として認識される「Auto Featured Image」というプラグインを利用する手があります。私は全て手動で設定し直しました。(めんどくさかった・・・)
はてなフォトライフに保存されているので、そこから画像を持ってきて設定しました。はてなブログProを解約してもフォトライフのデータは残るので、URLで紐づけても大丈夫です。私の場合は記事が少ないのと、念のためということで全てアップロードし直しましたが。
H3見出しをH2に
はてなブログではH2見出しがないため、大見出しがH3、中見出しがH4・・・となっています。ですので、インポートした状態では、全ての見出しがH3から始まってH2がないということになっています。見出しがきちんと階層順になっていないとGoogle的にはよろしくないようなので、SEOのことを考えると修正したほうが良いです。
ということで、全ての記事を1つずつ見出しをズラしました・・・。これが一番しんどかったです。良いツールがあれば教えて下さい。
URLの転送設定
はてなブログでカスタムURLを利用していない記事の場合、URLにスラッシュが入っていますが、WordPressではスラッシュが初期では利用できないので、スラッシュを利用できるようにするプラグインを用いてURLを修正しないといけません。ですが、私の場合は上手くいかなかったので新しいURLに転送されるように設定しました。
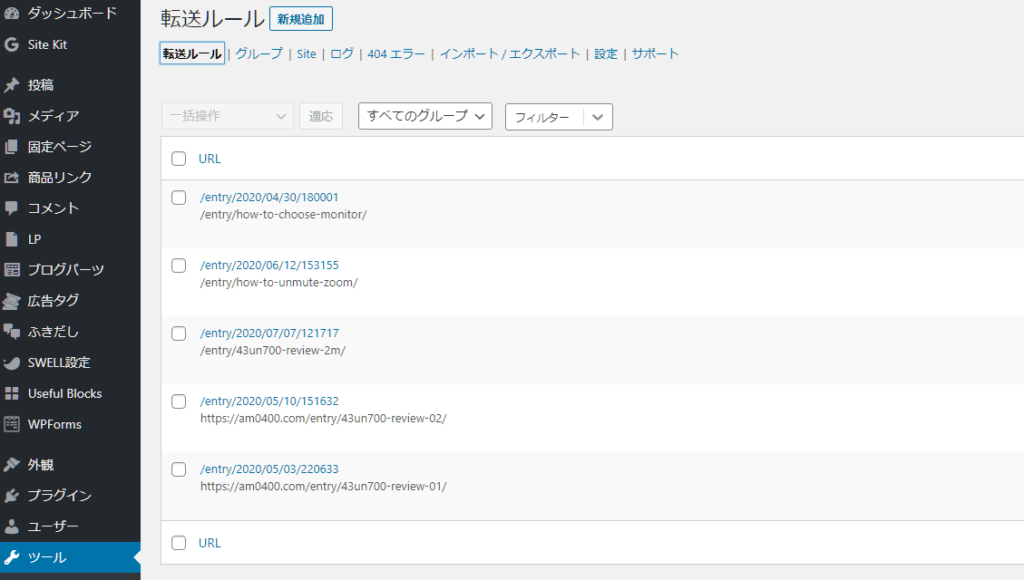
今回は、「Redirection」というプラグインを用いて設定しました。

ツール→Redirectionを開き、転送ルールの新規追加をクリックし設定していきます。地味な作業ですが、そこまで時間が掛かりませんでした。
WordPressで困ったこと
いくつか初めての経験で困ったことがあったので、メモしておきます。
広告タグの設定をしようとしたら403エラーが出る
SWELLでは、SWELL設定から広告コードを設定できるのですが、scriptコードを入力して保存しようとすると403エラーが出たりして反映させることが出来ませんでした。これの原因はサーバーのセキュリティ機能によるものだそうです。
これを解決するには、ConoHaでサイト管理→サイトセキュリティ→WAFをクリックします。

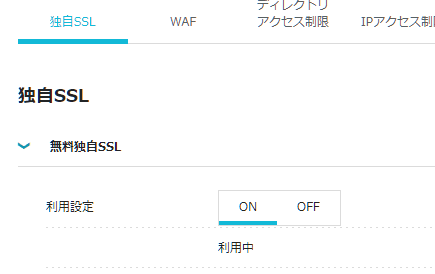
下に自分のIPアドレスで対象のログが出ていたら除外設定を行えば利用可能になります。それでもダメなようであれば、一時的にWAFの利用設定をOFFにしてしまいましょう。終わったら戻すことを忘れないようにして下さい。
あとは自分好みにカスタマイズ
ここまで出来たら移行自体は完了です。ここからはWordPressだから使える便利なプラグインを入れて自分好みのサイトを作り上げていきましょう。
SWELLの作者が作られているSEO対策プラグインとGoogleのアナリティクス系ツールがまとまったSite Kit辺りは必須ですかね。あとは、簡単に問い合わせフォームが作れるWPFormsやアフィリエイトリンクが作れるRinkerもおすすめです。サイトのセキュリティ系は詳しく解説しているサイトがありますので、適時調べてい他岳タラと思います。ちなみに私は暫定で、Akismetを導入していますが、他に良さげなのがないか探しております。
WordPressの移行自体は想像以上に簡単でした。ConoHa WINGもSWELLも分かりやすいUIで困ることはほぼありませんでした。この記事が参考になれば幸いです。最後までお読みいただきありがとうございました。